简介
项目地址:GitHub - LinLin00000000/vercel-proxy-openai: 使用 Vercel 代理 openai
国内只是墙了 Vercel 本身的域名,但是自定义域名没有墙,因此做了代理并绑定域名之后就可以用自己的域名在国内直连 Openai API 了。
理论上也可以代理其他被墙的站点。
使用方法
- 访问 openai api 时,将 "api.openai.com" 换成你的自定义域名,例如
const host = 'YOUR DOMAIN'
const url = `https://${host}/v1/chat/completions`- 在其他 chatgpt 项目中,可以将变量 "OPENAI_API_BASE_URL" 设置为你的域名
要求
一个域名,没有的话可以在阿里云上买一个几块钱一年的
部署
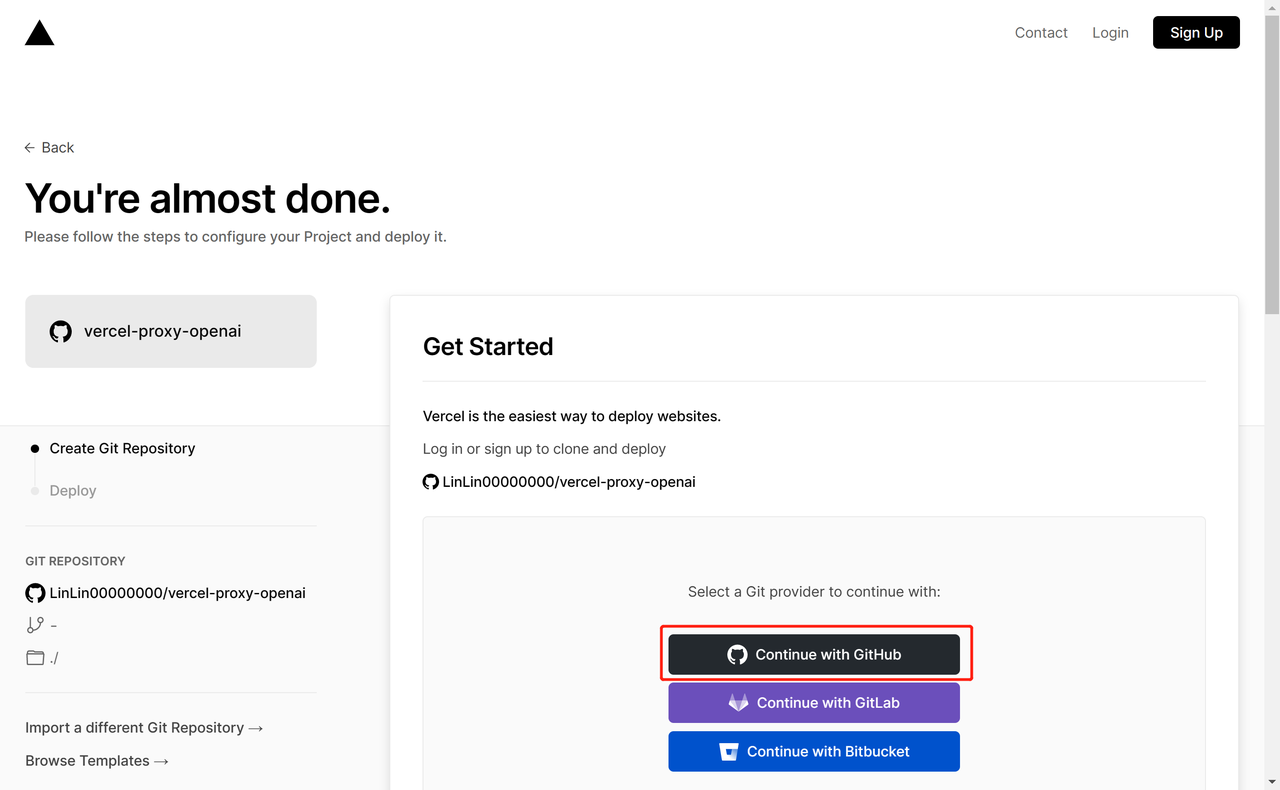
- 点击下方链接一键部署

- 用 Github 登录 Vercel,没有 Github 账户的去注册一个,网上很多教程就不展开了

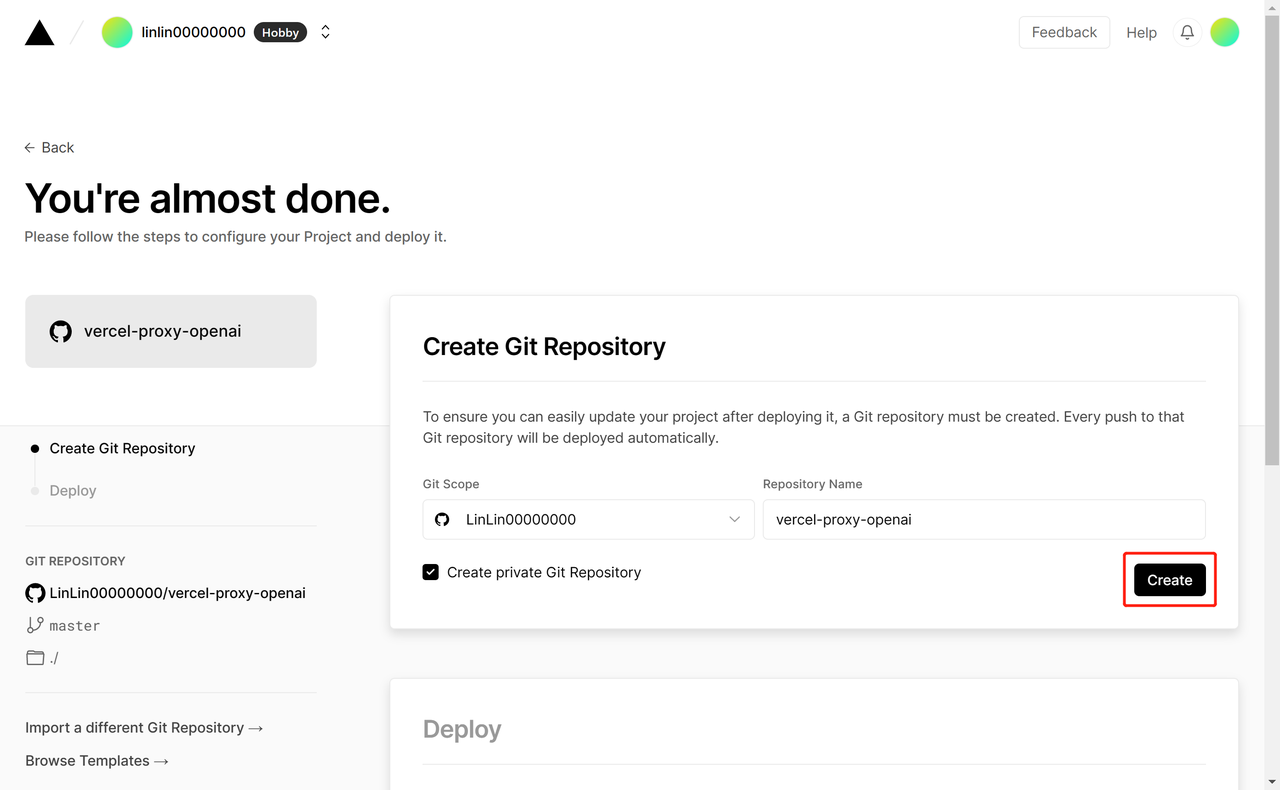
- 登录之后点击 Create 按钮

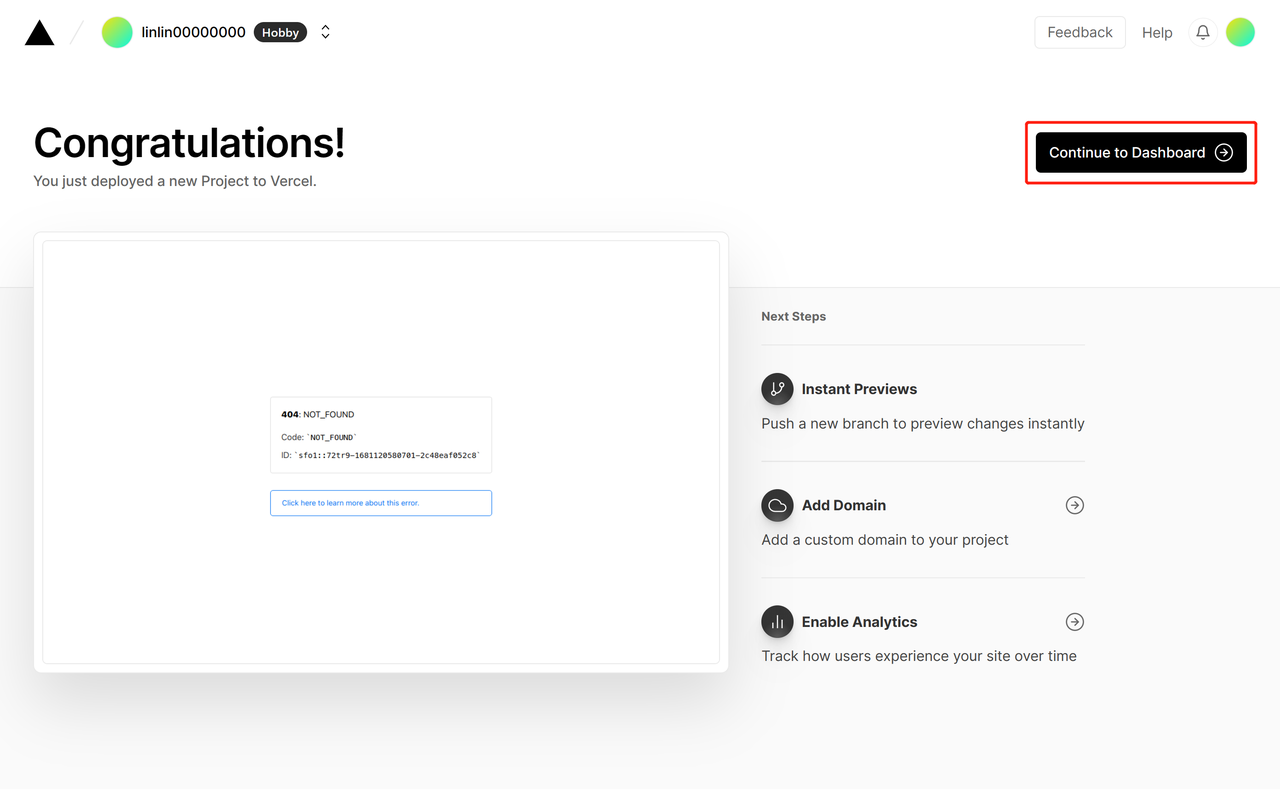
- 接着等十几秒钟就创建好项目了,接下来进入仪表盘

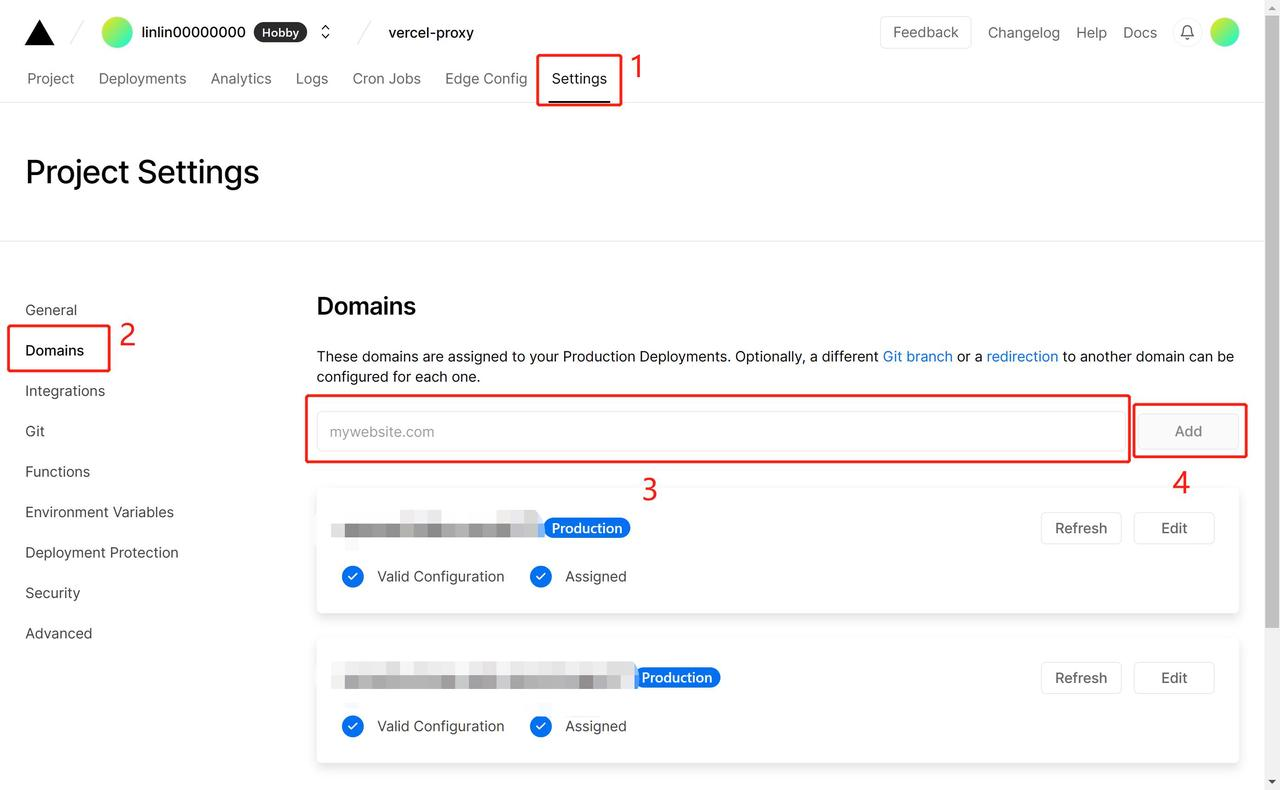
- 进入到项目里之后,依次点击 Settings -> Domains,然后添加你的域名。添加的域名类型有两种,一种是一级域名(xxxx.com)和二级域名(openai.xxxx.com),我个人推荐使用二级域名,因为一级域名一般用来做网站展示用,只能有一个,而二级域名可以有无限个(只要你有一个域名就可以自己创建无限个二级域名)

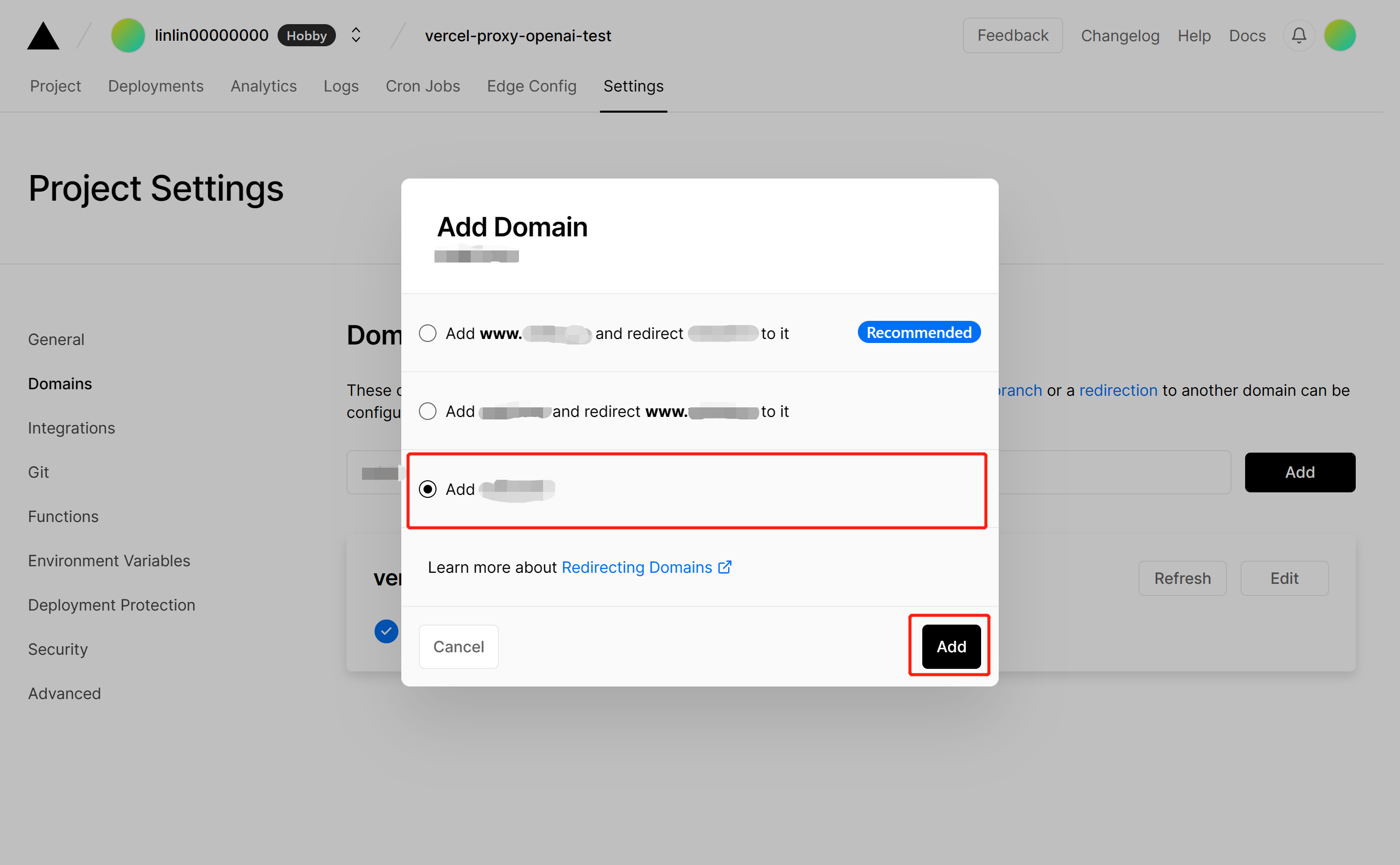
- 添加域名有三种方式,这里我们选第三种,因为简单

- 接下来会分两种情况,分为一级域名和二级域名,都有教程,以阿里云为例(其他厂商也是差不多的配置,很简单的)
- 一级域名
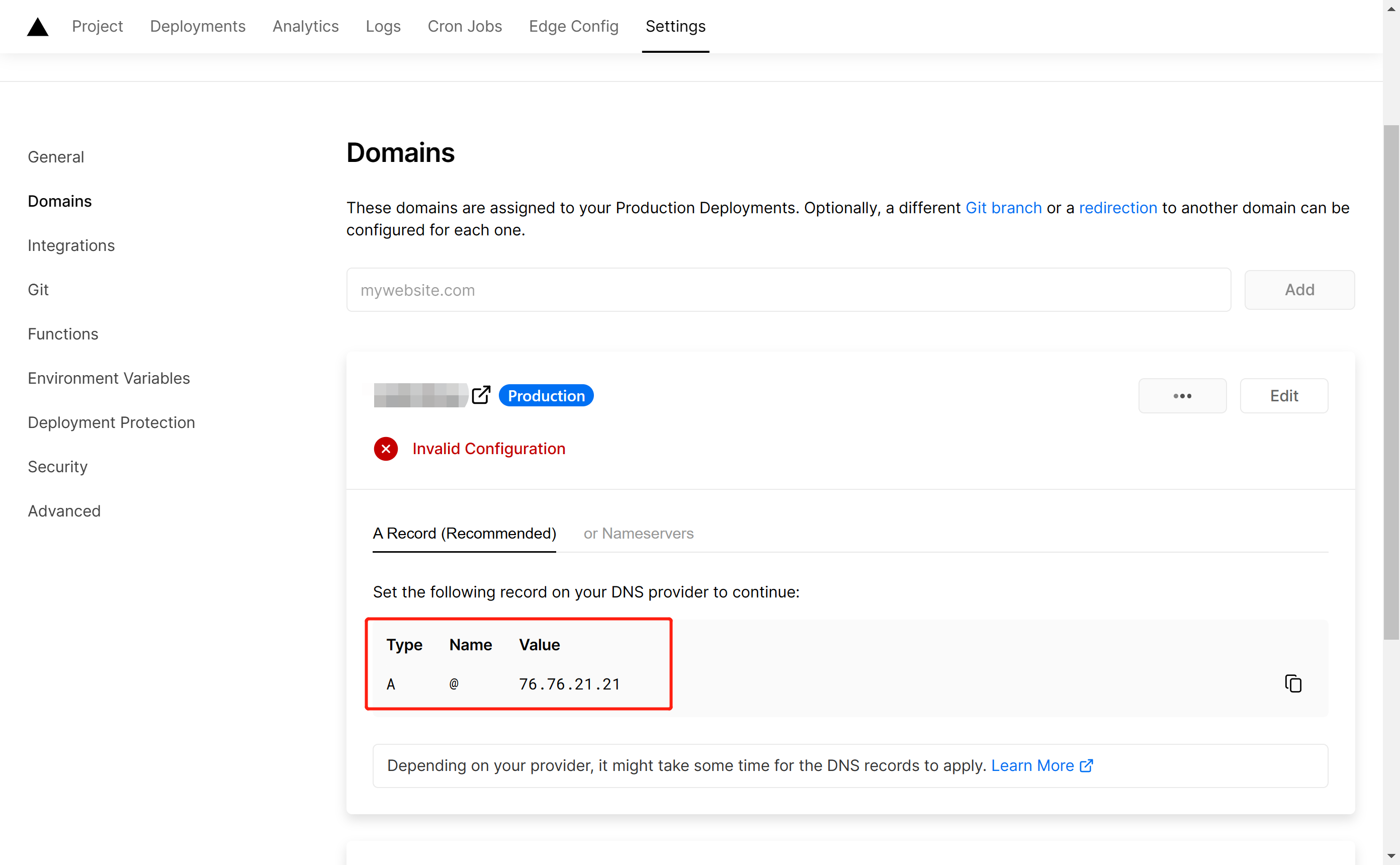
添加一级域名后 Vercel 会提示让你添加 DNS 解析记录

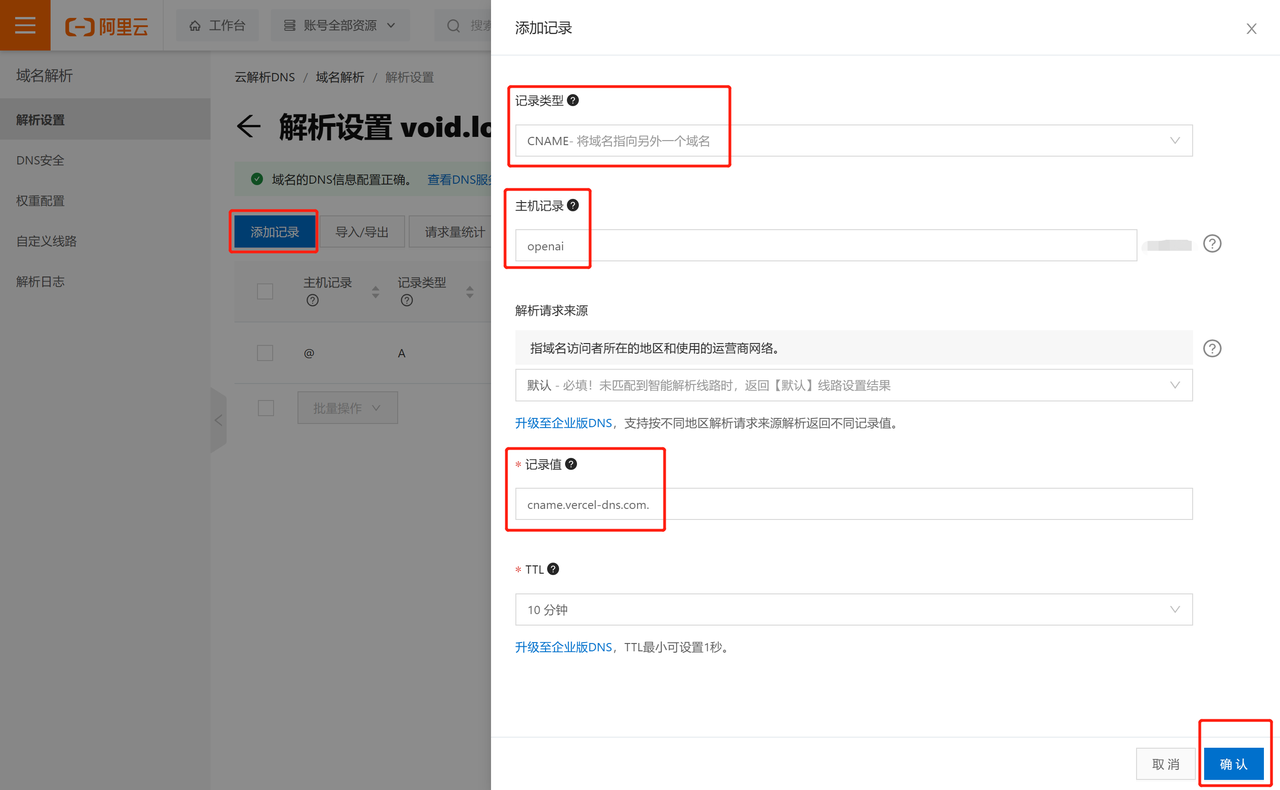
在阿里云域名解析的解析设置里点击 添加记录,按照 Vercel 的提示配置好图中三个选项,点击确认

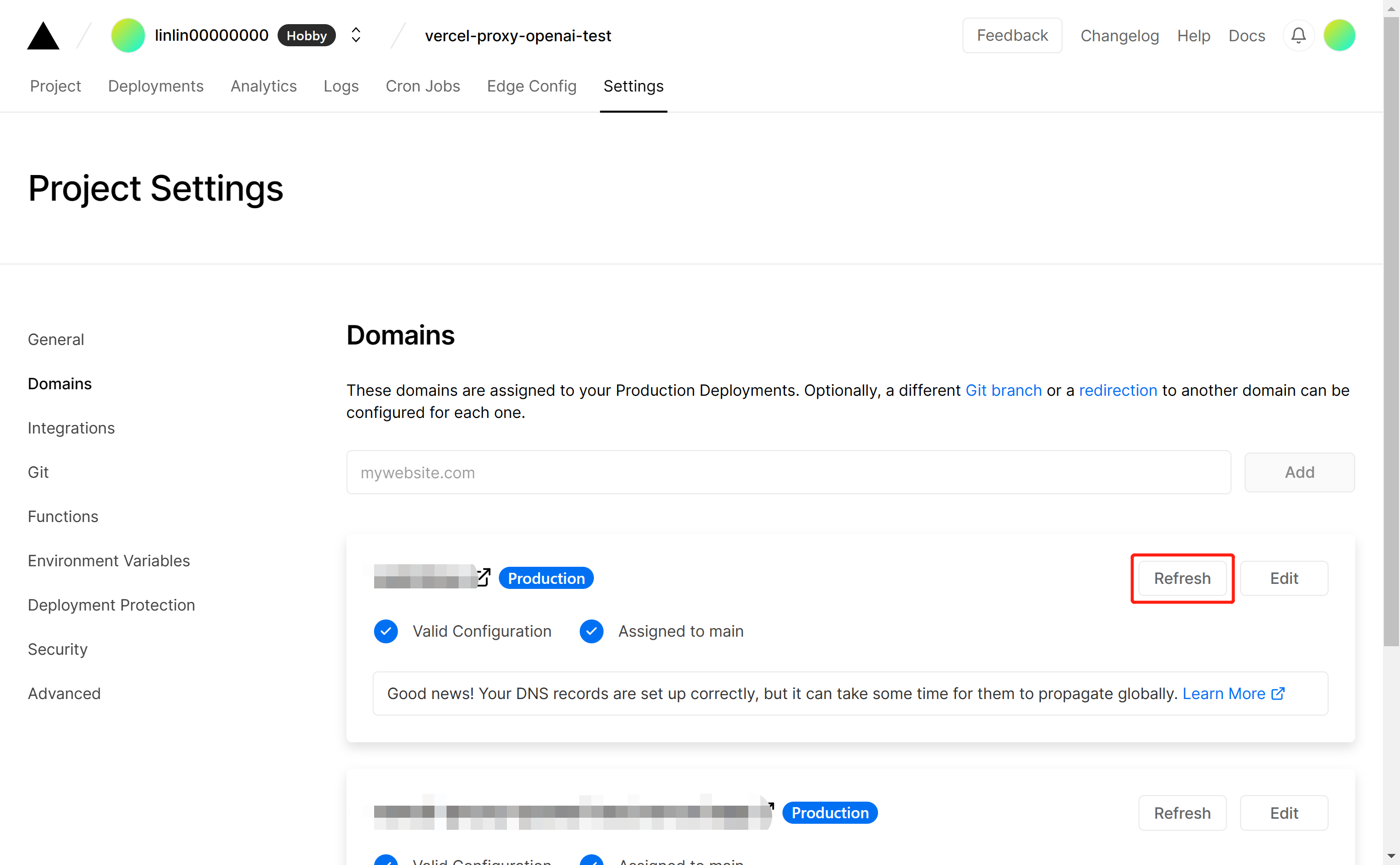
回 Vercel 点击 Refresh 按钮,出现下图所示的情况就表明配置完成了

- 二级域名(以 openai 主机记录为例,可以改成自己喜欢的)
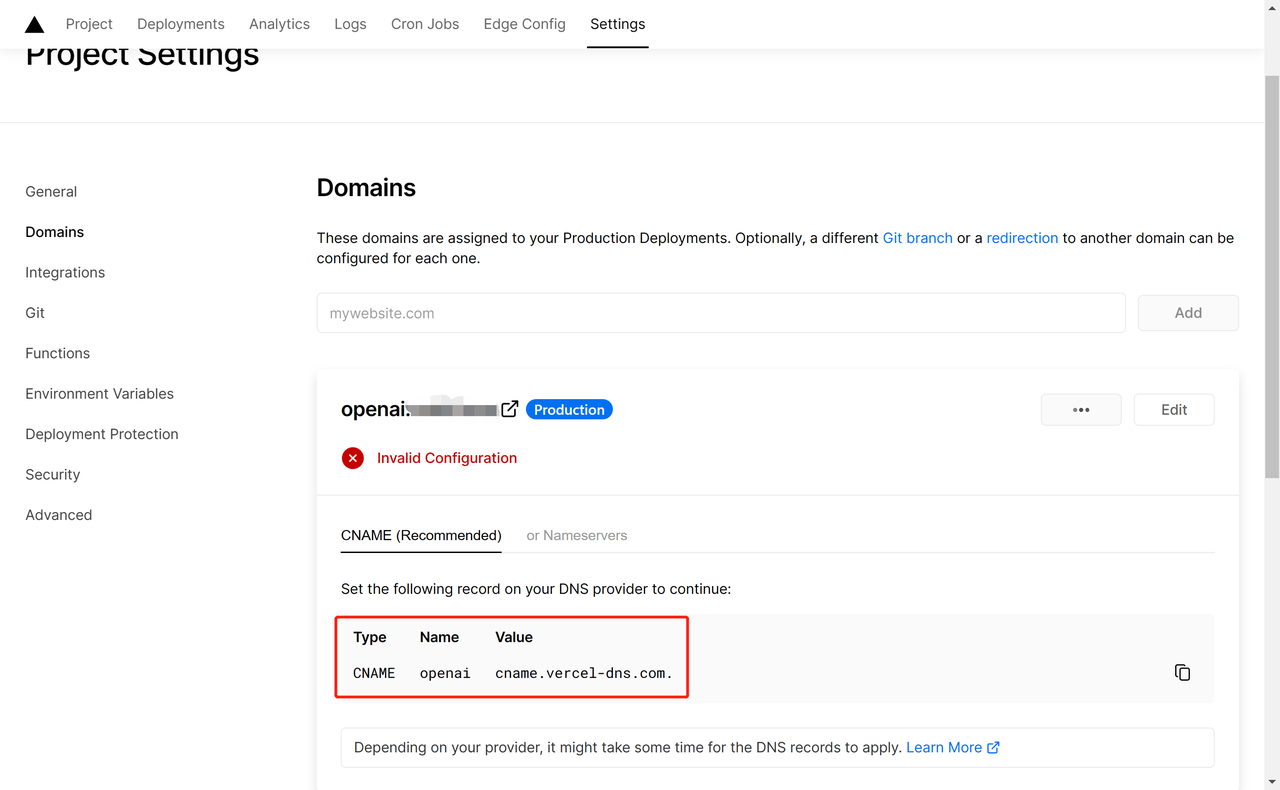
添加二级域名后 Vercel 会提示让你添加 DNS 解析记录
操作方法同上,不在演示

接下来就可以愉快地使用 OpenAI API 啦~