
一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。
相关地址
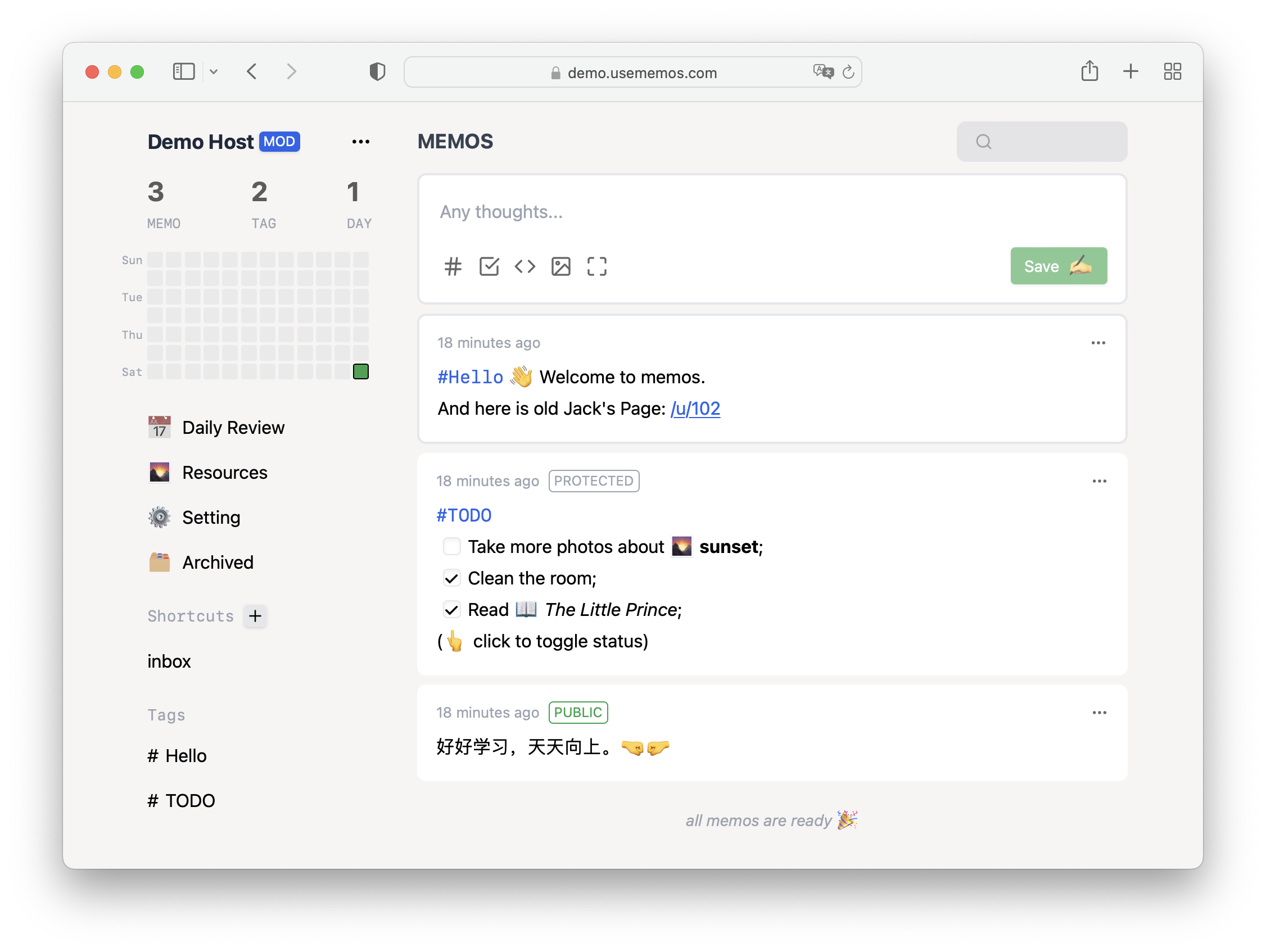
官方Demo:https://demo.usememos.com/
GitHub地址:https://github.com/usememos/memos
Memos 是什么?
望文生义,Memos 直译过来便是“备忘录/便签”的意思,适合用来记录一些琐碎的内容。同时它是一款开源的程序,可以运用 Docker 部署。
部署程序
首先安装 Docker,使用如下命令安装:
curl -fsSL https://get.docker.com -o get-docker.sh
sh ./get-docker.sh等待安装过程结束后,输入如下命令部署:
docker run -d --name memos -p 5230:5230 -v /data/memos/:/var/opt/memos --restart=unless-stopped neosmemo/memos:latest
或
docker run -d --name memos -p 5230:5230 -v ~/.memos/:/var/opt/memos neosmemo/memos:latest关键部分解释:
- -v /data/memos:/var/opt/memos 映射容器目录到主机,格式为“主机:容器”
- -p 5230:5230 暴露端口,格式为“主机:容器”
- --restart=unless-stopped 重启策略为“除非手动停止”
然后就可以通过 http://ip:5230 进行访问了。
单页部署代码
@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。
<div id="bber"></div>
<script type="text/javascript">
var bbMemos = {
memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠
limit : '',//默认每次显示 10条
creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101
domId: '',//默认为 <div id="bber"></div>
}
</script>
<script src="https://immmmm.com/bb-lmm.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script>
样式代码还在持续更新中,所以详见源码。
扩展插件
Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。
项目地址:https://github.com/lmm214/memos-bber
苹果iOS端可以:MoeMemos IOS 快捷指令发布
由rabithua 搭建的微信小程序版麦墨 可以发布哔哔.也可以自行搭建。
总之Memos非常不错。又可以畅所欲为了。 😎
Nginx 反向代理
通常我们希望是通过一个域名进行访问,而不是通过一串IP和端口号。我们接下来配置 Nginx 反向代理。
首先我们需要服务器上安装有 Nginx 程序,我这里已经配置好了环境,故而跳过安装 Nginx 这一步。请寻找自己服务器上存放 Nginx 配置文件的目录,新建配置文件,输入如下反向代理配置:
server {
listen 443 ssl;
server_name [你的域名];
ssl_certificate [SSL证书文件路径];
ssl_certificate_key [SSL密钥文件路径];
ssl_prefer_server_ciphers on;
ssl_session_timeout 1d;
ssl_session_tickets off;
# intermediate configuration. tweak to your needs.
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers 'TLS_AES_128_GCM_SHA256:TLS_AES_256_GCM_SHA384:TLS_CHACHA20_POLY1305_SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384';
location / {
proxy_pass http://127.0.0.1:5230;#如果你映射了其他端口,请修改
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding "";
}
}接着重启 Nginx 服务器:
systemctl restart nginx然后通过域名访问即可,最后附上我搭建的 Memos。